akhirnya ini segmen terakhir dalam pembahasan jaringan komputer.
oyaa,,, salam dulu dari saya Alkindy... hehehe :)
sekarang bahas apa ya????
campur aja dah....
Nasi dong....
hahaha :)
KABEL UTP
Unshielded twisted-pair
(disingkat UTP) adalah sebuah jenis kabel jaringan
yang menggunakan bahan dasar tembaga,
yang tidak dilengkapi dengan shield internal. UTP merupakan jenis kabel
yang paling umum yang sering digunakan di dalam jaringan lokal (LAN), karena memang harganya yang
rendah, fleksibel dan kinerja yang ditunjukkannya relatif bagus. Dalam kabel
UTP, terdapat insulasi satu lapis yang melindungi kabel dari ketegangan fisik
atau kerusakan tapi, tidak seperti kabel Shielded Twisted-pair
(STP), insulasi tersebut tidak melindungi kabel dari interferensi elektromagnetik.
Kabel UTP memiliki impendansi kira-kira 100 Ohm dan tersedia dalam
beberapa kategori yang ditentukan dari kemampuan transmisi data yang
dimilikinya seperti tertulis dalam tabel berikut.
Kategori
|
Kegunaan
|
Category 1 (Cat1)
|
|
Category 2 (Cat2)
|
Transmisi suara digital
hingga 4 megabit per detik
|
Category 3 (Cat3)
|
Transmisi data digital hingga 10
megabit per detik
|
Category 4 (Cat4)
|
Transmisi data digital
hingga 16 megabit per detik
|
Category 5 (Cat5)
|
Transmisi data digital
hingga 100 megabit per detik
|
Enhanced Category 5
(Cat5e)
|
Transmisi data digital
hingga 250 megabit per detik
|
Category 6 (Cat6)
|
|
Category 7 (Cat7)
|
|
Di antara semua kabel di atas, kabel Enhanced
Category 5 (Cat5e) dan Category 5 (Cat5) merupakan kabel UTP yang
paling populer yang banyak digunakan dalam jaringan berbasis teknologi Ethernet.
HOTSPOT
Dalam dunia teknologi dan selular, hotspot
mempunyai pengertian suatu area di mana internet dapat diakses dengan
menggunakan Gadget yang telah dilengkapi dengan fasilitas Wi-Fi, dan
kedepannya, terdapat kemungkinan akses internet nirkabel dapat segera dinikmati
dengan menggunakan perangkat elektronik lain seperti notebook atau PDA
berteknologi Wi-Fi. Memang untuk sementara ini, hotspot hanya memberikan
layanan kecepatan dalam proses akses data dimana kita dapat men-download data
berkapasitas besar dalam waktu yang relatif singkat.
Model OSI dan Protokol TCP/IP
Model lapisan/layer yang
mendominasi literatur komunikasi data dan jaringan sebelum 1990 adalah Model Open
System Interconnection (OSI). Setiap orang yakin bahwa model OSI akan menjadi
standar terakhir untuk komunikasi data, namun nampaknya hal itu tidak pernah terjadi.
Justru protokol TCP/IP yang telah menjadi arsitektur model lapisan dari protocol
internet yang sangat dominan bahkan terus menerus diuji, dikembangkan dan
diperluas standarnya.
MODEL OSI
Adalah sebuah badan multinasional
yang didirikan tahun 1947 yang bernama International Standards Organization
(ISO) sebagai badan yang melahirkan standar-standar standar Internasional. ISO ini mengeluarkan juga
standar jaringan komunikasi yang mencakup segala aspek yaitu model OSI. OSI
adalah open system yang merupakan himpunan protokol yang memungkinkan
terhubungnya 2 sistem yang berbeda yang berasal dari underlying architecture
yang berbeda pula. Jadi tujuan OSI ini adalah untuk memfasilitasi bagaimana
suatu komunikasi dapat terjalin dari sistem yang bebeda tanpa memerlukan
perubahan yang signifikan pada hardware dan software di tingkat
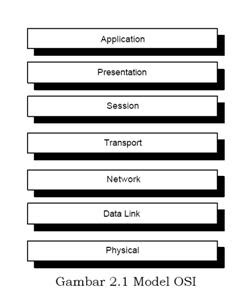
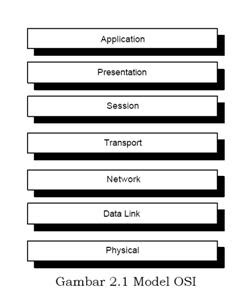
underlying. Pada Gambar di bawah ini diperlihatkan lapisan model OSI.

Model OSI disusun atas 7
lapisan; fisik (lapisan 1), data link (lapisan 2), network (lapisan 3), transport
(lapisan 4), session (lapisan 5), presentasi (lapisan 6) dan aplikasi (lapisan
7). Pada Gambar 2.2, Anda dapat juga melihat bagaimana setiap lapisan terlibat
pada proses pengiriman
pesan/message dari Device
A ke Device B. Terlihat bahwa perjalanan message dari A ke B melewati
banyak intermediasi node. Intermediasi node ini biasanya hanya
melibatkan tiga lapisan pertama model OSI saja.
Jadi dengan demikian para
disainer hardware dan jaringan dapat lebih paham dan flexible dalam membuat
suatu sistem sehingga fungsi setiap mesin dapat ber-interoperasi (interoperbility)
satu sama lain. Setiap mesin/komputer hanya dapat memanfaatkan service lapisan
yang terdapat tepat di lapisan bawahnya. Contoh: Lapisan 3 menggunakan service
yang disediakan oleh lapisan 2 dan menyediakan service untuk lapisan 4.
Proses peer-to-peer
Bila dua mesin/komputer
berinteraksi melakukan proses harus mematuhi aturan dan konvensi yang disebut
protokol. Proses yang terjadi pada setiap mesin pada lapisan tertentu disebut peer-to-peer
processes (proses peer-to-peer). Jadi dengan demikian jika 2 mesin akan
dapat berkomunikasi jika pada lapisan tertentu menggunakan protokol yang sama.
Dilihat pada Gambar 2.2, message atau pesan yang dikirim oleh device A
menuju device B harus melalui lapisan-lapisan yang paling atas menuju lapisan
bawah berikutnya sampai lapisan terbawah kemudian kembali menuju lapisan yang
lebih tinggi dan seterusnya melewati lapisan tepat diatasnya. Pesan-pesan yang
dikirim adalah berupa informasi yang dibentuk dalam paketpaket di mana pada
layer tepat di bawahnya informasi tersebut “dibungkus”. Jadi pada sisi penerima
informasi yang sampai berupa paket-paket yang telah “dibuka” bungkusannya dan dikonstruksi
kembali.
Antarmuka antara lapisan
terdekat
Pada saat pengiriman dan
penerimaan pesan, lapisan memerlukan antarmuka dengan lapisan atas dan bawahnya
yang berdekatan. Sepanjang sebuah lapisan menyediakan layanan yang dimaksud
pada layer tepat di atas atau di bawahnya, dapat diimplementasikan fungsi yang termodifikasi
atau diganti tanpa memerlukan perubahan di seluruh lapisan.
Pengorganisasian lapisan
Tujuh lapisan yang telah
dijelaskan dapat dibagi menjadi 3 sub-kelompok (subgroups). Lapisan 1, 2
dan 3 adalah network support layer (lapisan-lapisan pendukung
jaringan). Lapisan 5, 6 dan 7 merupakan user support layer (lapisan-lapisan
pendukung pengguna). Lapisan 4 adalah ransport layer, yang maksudnya
adalah lapisan yang menghubungkan 2 subgroup sehingga lapisan user
support layer dapat “mengerti” pesan yang dikirim network support
layer. Gambar 2.3 memperlihatkan seluruh lapisan OSI dengan dimulai
pada lapisan 7 yang merupakan data asli.
LAYER/LAPISAN MENURUT OSI
Physical Layer (Lapisan Fisik)
Lapisan fisik melakukan fungsi
pengiriman dan penerimaan bit stream dalam medium fisik. Dalam lapisan
ini kita akan mengetahui spesifikasi mekanikal dan elektrikal daripada media transmisi
serta antarmukanya. Hal-hal penting yang dapat dibahas lebih jauh dalam lapisan
fisik ini adalah :
- Karakteristik
fisik daripada media dan antarmuka.
- Representasi
bit-bit. Maksudnya lapisan fisik harus mampu menterjemahkan bit 0 atau1,
juga termasuk pengkodean dan bagaimana mengganti sinyal 0 ke 1 atau
sebaliknya.
- Data
rate (laju
data).
- Sinkronisasi
bit.
- Line
configuration (Konfigurasi saluran). Misalnya: point-to-point atau point-to- multipoint configuration.
- Topologi
fisik. Misalnya: mesh topology, star topology, ring
topology atau bus topology.
- Moda transmisi. Misalnya : half-duplex mode, full-duplex
(simplex) mode.
Data Link Layer (Lapisan Data
Link)
Lapisan data link berfungsi
mentransformasi lapisan fisik yang merupakan fasilitas transmisi data mentah
menjadi link yang reliabel. Dalam lapisan ini menjamin informasi bebas error
untuk ke lapisan di atasnya.
Tanggung jawab utama lapisan
data link ini adalah sebagai berikut :
- Framing. Yaitu membagi bit stream yang
diterima dari lapisan network menjadi unitunit data yang disebut frame.
- Physical
addressing.
Jika frame-frame didistribusikan ke sistem lainpada jaringan, maka data
link akan menambahkan sebuah header di muka frame untuk
mendefinisikan pengirim dan/atau penerima.
- Flow
control.
Jika rate atau laju bit stream berlebih atau berkurang maka
flow control akan melakukan tindakan yang menstabilkan laju bit.
- Error
control. Data
link menambah reliabilitas lapisan fisik dengan penambahan mekanisme
deteksi dan retransmisi frame-frame yang gagal terkirim.
- Access
control.
Jika 2 atau lebih device dikoneksi dalam link yang sama, lapisan data link
perlu menentukan device yang mana yang harus dikendalikan pada saat
tertentu.
Network Layer (Lapisan
Network)
Lapisan network bertanggung
jawab untuk pengiriman paket dengan konsep source-todestination.
Adapun tanggung jawab spesifik
lapisan network ini adalah:
- Logical
addressing.
Bila pada lapisan data link diimplementasikan physical addressing untuk
penangan pengalamatan/addressing secara lokal, maka pada lapisan
network problematika addressing untuk lapisan network bisa mencakup lokal
dan antar jaringan/network. Pada lapisan network ini logical address ditambahkan
pada paket yang datang dari lapisan data link.
- Routing. Jaringan-jaringan yang saling
terhubung sehingga membentuk internetwork diperlukan metoda routing/perutean.
Sehingga paket dapat ditransfer dari satu device yang berasal dari
jaringan tertentu menuju device lain pada jaringan yang lain.
Transport Layer (Lapisan
Transpor)
Lapisan transpor bertanggung
jawab untuk pengiriman source-to-destination (end-to-end) daripada
jenis message tertentu. Tanggung jawab spesifik lapisan transpor ini
adalah:
- Sevice-point
addressing.
Komputer sering menjalankan berbagai macam program atau aplikasi yang
berlainan dalam saat bersamaan. Untuk itu dengan lapisan transpor ini tidak
hanya menangani pengiriman/delivery source-to-destination dari
computer yang satu ke komputer yang lain saja namun lebih spesifik kepada
delivery jenis message untuk aplikasi yang berlainan. Sehingga
setiap message yang berlainan aplikasi harus memiliki alamat/address tersendiri
lagi yang disebut service point address atau port address.
- Segmentation
dan reassembly.
Sebuah message dibagi dalam segmen-segmen yang terkirim. Setiap segmen
memiliki sequence number. Sequence number ini yang berguna bagi
lapisan transpor untuk merakit/reassembly segmen-segman yang terpecah atau
terbagi tadi menjadi message yang utuh.
- Connection
control.
Lapisan transpor dapat berperilaku sebagai connectionless atau connection-oriented.
- Flow
control.
Seperti halnya lapisan data link, lapisan transpor bertanggung jawab untuk
kontrol aliran (flow control). Bedanya dengan flow control di lapisan data
link adalah dilakukan untuk end-to-end.
- Error
control.
Sama fungsi tugasnya dengan error control di lapisan data link, juga berorientasi
end-to-end.

Session Layer (Lapisan
Session)
Layanan yang diberikan oleh
tiga layer pertama (fisik, data link dan network) tidak cukup untuk beberapa
proses. Maka pada lapisan session ini dibutuhkan dialog controller.
Tanggung jawab spesifik: Dialog
control & Sinkronisasi
Presentation Layer (Lapisan
presentasi)
Presentation layer lebih
cenderung pada syntax dan semantic pada pertukaran informasi dua sistem.
Tanggung jawab spesifik :Translasi, Enkripsi, dan Kompresi
Application Layer (Lapisan
Aplikasi)
Sesuai namanya, lapisan ini
emnjembatani interaksi manusia dengan perangkat lunak/software aplikasi.
TCP/IP PROTOCOL SUITE
TCP/IP dikembangkan sebelum
model OSI ada. Namun demikian lapisan-lapisan pada TCP/IP tidaklah cocok
seluruhnya dengan lapisan-lapisan OSI. Protokol TCP/IP hanya dibuat atas lima
lapisan saja: physical, data link, network, transport dan application. Cuma
hanya lapisan aplikasi pada TCP/IP mencakupi tiga lapisan OSI teratas,
sebagaimana dapat dilihat pada Gambar 2.11. Khusus layer keempat, Protokol
TCP/IP mendefinisikan 2 buah protocol yakni Transmission Control Protocol (TCP)
dan User Datagram Protocol Protocol (UDP). Sementara itu pada lapisan ketiga,
TCP/IP mendefiniskan sebagai Internetworking Protocol (IP), namun ada beberapa
protokol lain yang mendukung pergerakan data pada lapisan ini.
Physical dan Data Link Layer
Pada lapisan ini TCP/IP tidak
mendefinisikan protokol yang spesifik. Artinya TCP/IP mendukung semua standar
dan proprietary protokol lain.
Network Layer
Pada lapisan ini TCP/IP
mendukung IP dan didukung oleh protokol lain yaitu RARP, ICMP, ARP dan IGMP.
Internetworking Protocol (IP)
Adalah mekanisme transmisi
yang digunakan oleh TCP/IP. IP disebut juga unreliable dan connectionless
datagram protocol-a besteffort delivery service. IP mentransportasikan data
dalam paket-paket yang disebut datagram.
Address Resolution Protocol
(ARP)
ARP digunakan untuk
menyesuaikan alamat IP dengan alamatfisik (Physical address).
Reverse Address Resolution
Protocol (RARP)
RARP membolehkan host
menemukan alamat IP nya jika dia sudah tahu alamat fiskinya. Ini berlaku pada
saat host baru terkoneksi ke jaringan.
Internet Control Message
Protocol (ICMP)
ICMP adalah suatu mekanisme
yang digunakan oleh sejumlah host dan gateway untuk mengirim notifikasi
datagram yang mengalami masalah kepada host pengirim.
Internet Group Message
Protocol (IGMP)
IGMP digunakan untuk
memfasilitasi transmisi message yang simultan kepasa
kelompok/group penerima.
Transport Layer
User Datagram Protocol (UDP)
UDP adalah protokol
process-to-process yang menambahakan hanya alamat port, check-sum error
control, dan panjang informasi data dari lapisan di atasnya.
Transmission Control Protocol
(TCP)
TCP menyediakan layanan penuh
lapisan transpor untuk aplikasi. TCP juga dikatakan protokol
transpor untuk stream yang
reliabel. Dalam konteks ini artinya TCP bermakna connectionoriented, dengan
kata lain: koneksi end-to-end harus dibangun dulu di kedua ujung terminal sebelum
kedua ujung terminal mengirimkan data.
Application Layer
Application Layer dalam TCP/IP adalah kombinasi
lapisan-lapisan session, presentation dan application pada
OSI.
ADDRESSING (PENGALAMATAN)
Dalam TCP/IP dikenal 3 alamat
yakni: physical address, IP address dan port address.
Physical address kerap disebut sebagai link address. Ukuran address/alamat
fisik ini tergantung jenis hardwarenya. Alamat fisik dapat berupa unicast,
multicast atau broadcast. Internet address perlu untuk layanan
komunikasi yang aspeknya universal. Saat ini besarnya Internet address adalah 32 bit.Port
address sangat diperlukan untuk komunikasi yang berorientasi terhadap proses
aplikasi
VERSI-VERSI TCP/IP
TCP/IP menjadi protokol secara
resmi untuk aplikasi internet adalah tahun 1983. Sejak itu hingga sekarang
telah digunakan secara luas hingga versi 4 atau disebut IPv4 seperti yang kita gunakan
saat ini. Pernah versi 5 diajukan sebagai proyek namun akhirnya gagal karena berbagai
sebab. Namun pada saat ini pula sudah mulai disosialisasikan IP vesrsi next
generation, banyak kalangan menyebutnya IPv6. Di mana pada IPv4 alamat IP
menggunakan 32 bit (4 byte) tapi IPv6 menggunakan 128 bit (16 byte). Pada IPv6
konon sudah dilengkapi dengan dukungan authentication, data integrity
dan confidentiality.
wahhhhh.,.,.
gimana para blogger / pembaca...
banyak banget yaa...
hahaha
sama..... capek juga ngetiknya...
Lengkap juga akhirnya pembahasan kita mengenai jaringan,,,
belum baca dari awal??
nehhh linknya yaa, tinggal di klik aja... :)