GOXIS - tutorial kali ini saya ambil di Blognya PSDink.
Pada tutorial kali ini Psdink akan membahas cara menggunakan Pen Tool pada Photoshop. Tutorial ini menjadi pelengkap dari artikel cara menggunakan Photoshop yang baik dan benar bag I.
Buat teman-teman yang sudah mahir apa lagi yang terbiasa dengan tracing. Menggunakan Pen Tool tentu sudah jadi makanan sehari-hari. Tapi bagaimana dengan teman-teman yang masih pemula.
Sebagai bahan pembelajaran Psdink akan mempersembahkan tutorial cara menggunakan Pen Tool untuk teman-teman pemula. Selamat mencoba.
Klasifikasi:
Tutorial: Photoshop basic | Tingkatan: I | Waktu: 25 Menit
Cara Menggunakan Pen Tool I
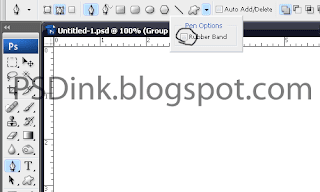
Untuk mengaktifkan Pen Tool kamu bisa menekan (P) atau aktifkan langsung dari Tool Box.

Pada gambar di atas terlihat ada lima pilihan. Yang pertama adalah Pen Tool default yang berfungsi untuk membuat path atau shape. Yang ke-dua juga untuk membuat path atau shape tapi sesuai namanya yaitu Freefrom Pen Tool maka jika kita menggunakannya kita tidak perlu membuat titik-titik Anchor Point.

Yang ke-tiga dan ke-empat untuk menambah dan mengurangi (delete) anchor point. Dan yang ke-lima untuk mengatur anchor point.
Cara Menggunakan Pen Tool II
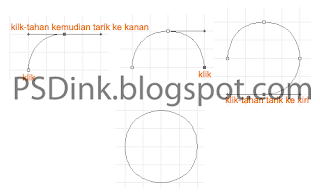
Sekarang kita akan masuk pada tahap menggunkan Pen Tool (P). Tekan P untuk mengaktifkan Pen Tool. Di sini Psdink mengunakan bantuan grid agar proses pembentukan semakin mudah.

Kamu bisa mencoba bila pilihan Rubber diaktifkan. Untuk membuat garis Psdink pikir teman-teman pasti sudah mengerti. Dari pengalaman Psdink jika kita tahu cara membuat lingkaran maka kita akan tahu cara kerja dari Pen Tool. Perhatikan gambar di bawah.

Lalu bagaimana untuk membuat garisnya. caranya mudah, dengan Pen Tool masih aktif klik-kanan pilih Stroke Path. Ada beberapa pilihan namun yang sering digunakan adalah brush.
Cara Menggunakan Pen Tool III
Sekarang kita akan langsung mempraktekkan cara tracing menggunakan Pen Tool. Aktifkan Custom Shape Tool (U). Pilih bentuk seperti gambar di bawah. Psdink melihat bentuk ini cocok untuk bahan pembelajaran sebab memiliki garis lurus dan garis lengkung.

Tahan-alt untuk membentuk garis lurus yang sempurna.

Pada gambar di bawah terlihat ada bentuk setengah lingkarang jadi kita bisa membuat titik yang jauh.



Untuk memperbaiki anchor point kamu cukup tekan-alt kemudian arahkan Pen Tool ke anchor point yang ingin di perbaik.

Jika sekarang kamu langsung membuat titik di sudut panah yang terjadi adalah garis akan sedikit melengkung. Agar tidak melengkung caranya tahan-alt kemudian klik pada anchor point seperti gambar di bawah.

Sekarang kamu harus berjuang sendiri :). Teruskan langkah selanjutnya hingga selesai.